In einem unserer letzten Posts haben wir die gängigsten Brand Terms inklusive Logo, Business und Design Terms erklärt. Aber was macht ein gutes Design aus, wenn es dazu kommt Visuals zu kreieren? Und was unterscheidet ein gutes von einem schlechten Design?
Was ist ein gutes Design?
Gutes Design hat zwei wichtige Aspekte: Es gefällt dem Auge und dient einem Zweck. Der zweite Aspekt ist einfach zu verstehen. Hier ein Beispiel: Du bekommst einen Flyer für ein Event. Der Flyer sagt Dir, worüber das Event ist und wann und wo es stattfindet. Du bekommst alle Infos, die Du brauchst, also ist das Ziel, einem Zweck zu dienen, erfüllt.
Aber was bringt Dich dazu, tatsächlich zu dem Event zu gehen? Hier kommt der erste Aspekt ins Spiel. Und nun wird es auch etwas schwieriger. Das Design muss optisch ansprechend sein, um eine Emotion (sieht spaßig aus) auszulösen, welche daraufhin eine Handlung (Du gehst zum Event) auslöst. Das bedeutet, dass ein gutes Design funktional und attraktiv sein muss.
Gutes Design ist funktional und attraktiv
Die Funktion Deines Designs ist schnell zu erkennen. Es muss einfach zu verstehen und zu verwenden sein. Das ist alles. Attraktivität wiederum ist etwas, das schwer zu definieren ist, da Leute auf unterschiedliche Weisen auf ein Design reagieren. Was einem gefällt, gefällt nicht jedem.
Mit der Flut an Designs, mit denen wir heutzutage überall konfrontiert werden, ist es sogar noch schwieriger. Design ist überall, vom Produktdesign Deiner Milch bis hin zur Smartphone Werbung an der Bushaltestelle. Da kostenlose Design Softwares im Internet verfügbar sind, kann heute jeder seine eigenen Sachen gestalten.
Jeder ist ein Designer.
Und versteh uns nicht falsch, wir lieben, dass das mittlerweile so einfach ist und jeder Zugriff auf diese kostenlosen Design Tools hat. Als wir angefangen haben und kein Geld für ein professionelles Program wie Photoshop hatten, hätten wir uns diese Möglichkeiten gewünscht. Aber, und das war schon immer so (kostenlose Programme hin oder her), etwas zusammenstellen und ein richtiges Design zu kreieren sind zwei verschiedene Paar Schuhe.
Als Designer wissen wir von bestimmten grundsätzlichen Regeln und setzen sie in unseren Designs auch um. Wir lernen diese Regeln in unserer Ausbildung und oft benötigt es jahrelange Übung, um sie perfekt anwenden zu können.
8 grundsätzliche Regeln für ein gutes Design
Das Folgende sind ein paar grundsätzliche Regeln. Fange an, sie selbst zu befolgen und Du wirst Dein Design sofort verbessern.
1. KISS (Keep it simple, stupid.)
Halt es simpel. Das muss Dein erstes und wichtigstes Ziel sein. Überflute Leute niemals mit Deinem Design. Deine Botschaft wird durch ein simples Design besser vermittelt. Du wirst oft „weniger ist mehr“ hören. Behalte das im Kopf, schau Dir Dein Layout an und beseitige alles, was nicht notwendig ist. Zum Beispiel mehr als drei Farben, mehr als zwei Schriftarten und andere Elemente, die keine Botschaft vermitteln.
Jedes Element muss einen Zweck erfüllen. Frag Dich selbst, ob Du das Element brauchst, um das Design zu verstehen. Das bringt uns direkt zur nächsten Regel.
2. White Space/Weißraum
Eigentlich sollte es so geschrieben sein: WHITE SPACE! Nicht jede kleine Fläche Deines Layouts muss gefüllt sein. Lass Deinen Elementen etwas Raum zum Atmen. Das lässt die wichtigen Dinge herausstechen.
White Space beschreibt die Fläche innerhalb Deines Designs, die keine Informationen bietet. Sie muss nicht notwendigerweise weiß sein. Eine solide Hintergrundfarbe oder sogar ein Foto geht auch. White Space zu verwenden heißt nicht automatisch, dass es langweilig ist. Gutes Design lebt davon, Elementen genug Raum zu geben.
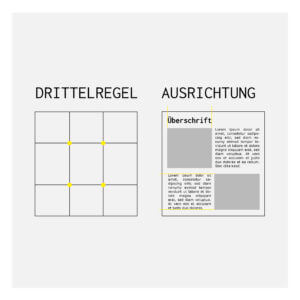
3. Rule of thirds/Drittelregel
Lege ein Gitter über Dein Layout, egal ob in Deinem Layout Programm oder in Deinem inneren Auge. Das wird Dir dabei helfen, die Elemente in Deinem Design richtig zu positionieren.
Das Gitter hat 9 Felder. Auf den Schnittpunkten, an denen sich horizontale und vertikale Linien treffen, liegt der Hauptfokus. Platziere Deine wichtigsten Elemente dort.
Extra Tipp: Wenn es im Allgemeinen darum geht Elemente auszurichten, sucht der Designer immer nach unsichtbaren Linien. Sieh Dir dazu das folgende Beispielbild an. 
4. Golden Ratio/Goldener Schnitt
Das Golden Ratio kann Dir mit den Proportionen in Deinem Design helfen. Ein Verhältnis von 1:1.618 wird üblicherweise als ansprechend empfunden, da es ein Verhältnis ist, welches wir in der Natur wiederfinden. Platziere Dein Hauptelement nach dieser Regel.
Um es zu vereinfachen: Wenn Du Dein Element normalerweise im Zentrum Deiner Leinwand platzieren würdest, platziere es ein kleines Stück höher. Wir haben selten jemanden gesehen, der das exakte Verhältnis berechnet hat.
5. Hierarchie
Wenn wir eine Seite vor uns haben, bewegen sich unsere Augen normalerweise in einer Z-Bewegung. Von links oben nach rechts oben und nach unten links und rechts. Platziere Dein Element an die richtige Stelle, abhängig von seiner Wichtigkeit. Mit Titeln, Überschriften und grafischen Elementen kannst Du den Betrachter leiten, beginnend mit dem Wichtigsten in der Ecke links oben.
6. Kontrast
Eine andere Möglichkeit, Hierarchie herzustellen, ist durch Kontrast. Du kannst Kontrast durch verschiedene Arten erzeugen, zum Beispiel durch Farbauswahl oder Größe. Es hilft den Leuten, zwischen wichtigen und weniger wichtigen Elementen zu unterscheiden.
7. Kreative Schriftarten
Sei vorsichtig, wenn Du kreative Schriftarten verwendest. Aus dem einfachen Grund, dass sie schwer lesbar sind. Du kannst sie für Überschriften verwenden, aber nicht für den Haupttext. Das erinnert uns an eine unserer eigenen Regeln: Verwende niemals Comic Sans! Das ist jedoch persönlicher Geschmack.
Eine allgemeine Regel ist jedoch, dass Du bei mehr als drei Zeilen Text keine kreative oder Script Schriftart verwendest.
8. Skaliere proportional
Bleib bei den Proportionen Deines Bildes. Wenn Du die Größe verändern musst, tu dies immer im richtigen Verhältnis. Ein Fehler, den wir bei vielen Anfängern sehen, ist Fotos auszudehnen, um sie passend zu machen. Etwas dazu zu zwingen reinzupassen funktioniert allerdings nicht. Du musst es schneiden. Versuch es so zu schneiden, dass nichts wichtiges herausgenommen wird.





